WordPress 記事内やサイドバーにインスタグラムを表示「Smash Balloon Social Photo Feed(旧 Instagram Feed)」(2022年2月更新)
※このページ(2ページ目)は過去の古い内容です。現在の内容は1ページ目を見て下さい。
WRXの燃費に関しての記事で使用している、記事内でグラフを表示するWordPressのプラグイン「M Chart」について、このブログで扱う内容とはちょっと違うと思いつつも、唯一ブログ内で紹介しています。しかしカテゴリーやタブ分けでWordPress関連の記事数「1」というのも寂しいので、このブログで使用しているプラグインについては少しずつ紹介してみようと思います。今回はインスタグラムを記事内やサイドバー(ウィジェット)に表示するプラグイン「Instagram フィード」についてです。
プラグイン「Instagram フィード」
インスタグラム用のプラグインも数多くあるのですが、私が使用している「Instagram フィード」は比較的シンプルで簡単なプラグインだと思います。有料版の「Pro」もありますが、無料版の方です。シンプルな分、あまり凝った設定なども出来ない印象です。詳細については以下を見て下さい。ただしプラグイン本体を含めて日本語化はされていません(2017年8月現在)。
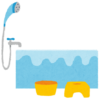
私はサイドバーにウィジェットとして置いています。どんな感じかは見て頂ければ一目瞭然かと思います。写真は自己アピールというよりも単に「写真置き場」なので、いわゆる見栄えする様な物は一切ありませんが・・・。
2020年2月追記
InstagramのAPIが2020年3月2日に変更となる様子で、それに伴いプラグインも変更となる機能があります。まずは既にプラグインを使用していて引き続き利用する場合は、設定済みアカウントの再接続が必要です。
プラグインを更新(無料版v2.2・有料版v5.3)すると、上記の注記が上部に表示されます。「Reconnect~」のボタンをクリックして、設定画面に移動します。
次に設定済のアカウント横にある「Reconnect」ボタン、あるいは左の大きな「Connect~」ボタンをクリックします。
ボタンをクリックすると、Instagramでのアカウントの種類(PersonalかBusiness)を選択するウィンドウが出ます。通常の個人アカウントであれば「Personal」を選択して「Connect」ボタンをクリックします。その後はInstagramへのログインウィンドウが開くので同じアカウントでログインしますが、先にブラウザの別タブなどでInstagramにログインしておく方がスムーズかもしれません。
Instagramへのプラグインからの接続(リンク)を許可するかどうかのウィンドウが出るので、許可します(上記は既に許可済みです)。
プラグインの設定に戻り、上記ウィンドウが出るので「Update~」をクリックします。
「Reconnect」のボタンが「Successfully~」に変わります。またアカウント名の下が「PERSONAL(NEW_API)」になっています。最後に「変更を保存」をクリックして保存します。
保存を行うと、上部に表示されていた注記等も無くなりました。私の場合、Wordpressに別途インストールしているセキュリティプラグインが働いて、最初はアカウントの種類を選択するウィンドウが出ませんでした。一時的にセキュリティプラグインを無効にして対応しました。
InstagramのAPI変更に伴い、個人アカウントではアバターアイコンとヘッダーの説明文は表示されなくなるそうです。これを回避する為に別途アバターアイコンと説明文を設定できる項目が増えていました。これまでプラグインで使用していた個人アカウントでは、プラグインがその内容を保存するので引き続き表示される様ですが、もし表示されなくなった場合はプラグインで設定を行います。詳しい内容はプラグインの製作元サイトに記載されています。
またアカウントの再接続を行わずにWordpressにログインした状態でブログを表示させると、上記の様にプラグインを表示させている位置にも注記が出ます。ただしこちらはあくまで自分だけ(ログイン状態)に表示されるとあります。
2019年8月追記
※2019年8月現在、プラグイン名が「Smash Balloon Social Photo Feed」に変更されています。ただしWordPressにインストールされたプラグイン名は「Instagram Feed」のままで、機能や設定自体に大きな違いは無い様子です。また「Smash Balloon Social Photo Feed」とは別に「Smash Balloon Social Post Feed」という同じ作者によるプラグインもありますが、こちらはFacebookに対応するプラグインになっている様です。
さらに同じ作者によるTwitterのプラグインもあるので、こちらもいずれ似た様な名称になるのかもしれません。
インストール
インストール方法は他のプラグインと同じです。WordPressのプラグイン新規追加で「Instagram Feed」と入力して検索しますが、同じ名前や似たような名前のプラグインが多くあります。
上記が今回のプラグインです。アイコンで見比べれば分かりやすいと思います。インストール後にプラグインを「有効化」します。
※2019年8月、先のプラグイン名称が変わった点がありますが、検索で「Instagram Feed」としても「Smash Balloon Social Photo Feed」が表示されます。
2019年10月4日追記
「Smash Balloon Social Photo Feed」のバージョンが「2.0」系(現在2.0.2)に更新されていますが、プラグインサポートページでは少々問題もある様な投稿もあります。従って私はまだアップデートせずに様子を見ています。Instagramの投稿が表示されないなどの場合は、ブラウザのキャッシュやWordPressでキャッシュ系プラグインを使用している場合は、そのキャッシュクリアで解消される場合がある様です。
「1.0」系に戻したい場合の最終バージョン「1.12.2」は、このリンク(WordPressサイトのプラグインzipファイル)から行えます。
2019年10月6日追記
とりあえず「2.0.2」へ更新してみましたが、私の環境では特に問題は出ませんでした。
設定「1.Configure」
WordPress管理画面の左メニューに「Instagram Feed」が追加されます。クリックすると設定画面になります(通常のプラグイン一覧からInstagram Feedの「設定」でも可)。
まず最初に行う事は、インスタグラムからAccess TokenとUser IDを取得します。User IDの下に他にもありますが、こちらはPro版の機能なので今回は使用しません。「1.Configure」のタブ画面で青い大きなボタンをクリックします。
青いボタンをクリックするとインスタグラムへのログイン画面が出るので、ユーザーネームとパスワードを入力してログインします。既にログインしている場合はログイン画面は出ません。
インスタグラムへのログインが完了すると、先ほどクリックした青いボタンの下にAccess TokenとUser IDが表示されます。表示されたAccess TokenとUser IDをその下の入力欄にコピー&ペーストします。入力欄への記入をしたら一番下にある「変更を保存」をクリックします。
※インスタグラムへのログイン後(ログイン済みの時は青いボタンをクリック後)に今回のプラグインからのアクセス許可に関するウィンドウが出ます。「Authorize」をクリックしてプラグインからのアクセスを許可します。
※インスタグラムへのログイン後、あるいは青いボタンをクリック後に下記の様なエラーになってしまう場合がありました(私の場合はchromeブラウザ)。
この場合、青いボタンをクリックするのではなく、青いボタン上で右クリック後に「新しいタブで開く」で別のタブで開く事でAccess TokenとUser IDが取得出来ました。この現象は何でしょうね?
2018年9月追記
現在のバージョンではAccess TokenとUser IDの入力方法が少し異なっている様です。
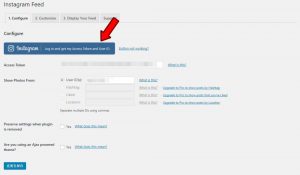
上記で一番上の大きなボタンからAccess TokenとUser IDを取得する方法は変わりませんが、私の場合、ボタンのクリックや前回では上手くいった右クリックから別ウィンドウ(タブ)で開いても、今回はエラーとなってしまいました。この場合はボタンの隣にある「Button not working?」をクリックします。
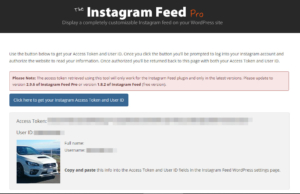
するとプラグイン作成元のHPが開き、Access TokenとUser IDを表示させる事が出来ます。先にPC上でInstagramにログインしておいた方が良いかもしれません。
表示されたAccess Tokenを先の「2」の「Manually Connect an Account」ボタンを押し、表示された入力欄にコピペして「Connect This Account」ボタンを押します。その後はその上の「3」にアカウントが表示されるので、隣の「Add to Primary Feed」を押すと「2」の下にある「Show Photos From」にアカウント名が追加されます。「User ID」のコピペは必要ありませんでした。
また現在のバージョンでは、他のInstagramアカウントも複数扱える様ですが、私は1つしか持っていないので試していません。
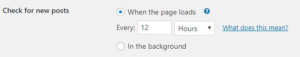
Instagram FeedはInstagramの投稿を確認し、キャッシュを行っています。「Check for new posts」でその確認の頻度を設定します。分や時間、日でも設定出来ます。あまり頻繁に投稿を行わないのであれば、半日や1日毎で良いと思います。
設定「2.Customize」
Access TokenとUser IDを設定、保存したら「2.Customize」のタブを選択して表示の設定を行います。色々項目がありますがPro版でなければ使えない機能が多くあるので、実際に設定出来る項目は少ないです。
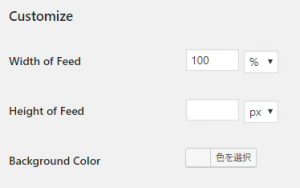
↑私は特にデフォルトから変更していません。プラグイン側でレスポンシブ対応がなされているので、デスクトップでもスマホでも問題無く表示されています。
↑表示の順番、表示する写真の数、列数、写真の大きさ、写真同士のすき間など。表示順に関しては新しい順かランダムかの2択です。ここでは主に写真の数と列数を設定する事になるでしょう。
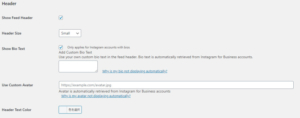
↑ヘッダーは自分の名前や紹介文の部分です。色も選べます。
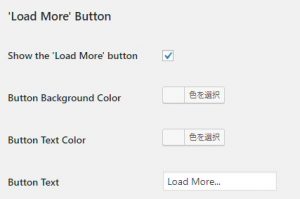
↑Load Moreは表示されている写真からさらに多く(続き)の写真を表示させるボタンです。私の場合は2*2で4枚の写真を表示していますが、「Load More」をクリックするとその下に表示されていない別の写真が追加で表示されます。・・・しかし追加するのは良いけど、減らせないですね。どんどん伸びる一方です。
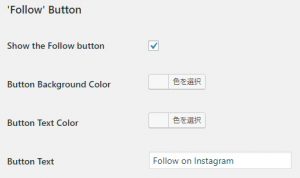
↑フォローボタンはそのままの意味です。各設定が出来たら「変更を保存」をクリックして保存して下さい。
2018年9月追記
Customizeの項目内も現在のバージョンでは少し異なっています。内容自体には大きな変更は無さそうですが、ヘッダーに関して設定出来る内容が少し増えたでしょうか。Custom CSSやJavaScriptの記述なども出来る様になっています。
ただしV1.10にしてから「Load More」のボタンが、「表示」にチェックを入れても表示されていません。※V1.10.1で「Load More」のボタン非表示は解消されました。それでも表示されない場合はWebブラウザのキャッシュも一旦クリアした方が良さそうです。
またこれはアプリ側の問題かと思いますが、スマホのOperaブラウザでは設定でデータ圧縮を有効にしていると、Instagramフィードが表示出来ません(ロード中のまま)。
2019年10月追記
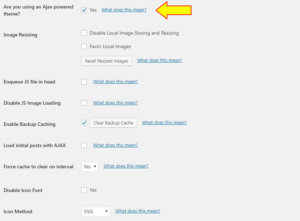
Customizeの項目内で「Are you using an Ajax powered theme?」がありますが、私は当初チェックを入れないとブログで表示出来ない状態でしたが、Instagram Feedの「2.0.2」への更新を行った際に試しにチェックを外してみた所、特に問題無くブログに表示されています。
また2018年9月追記のスマホのOperaブラウザでのデータ圧縮の有効で表示されないという問題も解消されました(「Are you using an Ajax~」のチェックONでもOFFでも)。・・・と思ったら、Operaでは「Load More」ボタンをタップしても続きの写真が読み込まれません。chromeは問題無し。とは言え、プラグインとしては表示出来る様になったので良しとします。
2020年4月追記
2020年4月現在、バージョンは「2.4」になっています。「Customize」項目に幾つか機能が追加されています。
上記で赤い下線が以前から追加された項目です。「API request size」はInstagramでIGTV動画を投稿していて、プラグインによる表示が行えない場合に25以上に設定してみるとあります。「Enable Custom Templates」はプラグインのテーマフォルダー内にあるカスタムテンプレートを使用する、「Disable Admin Error Notice」と「Feed Issue Email Report」はフィードエラーがあった場合に、WordPressの管理画面へのエラー表示、ならびにスケジュールによるメール送信を行うとなっています。
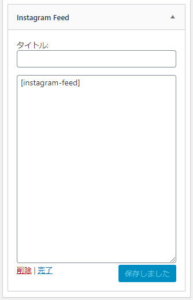
またウィジェットにも対応しましたが、実際にはショートコードが貼られているだけなので、これまでテキストウィジェットを使用していた場合では、特に変更する必要は無さそうです。
設定「3.Display your Feed」
ショートコードを記事やウィジェットに貼る事で、「2.Customize」で設定した内容でインスタグラムの写真が表示される様になります。
基本的にはショートコードとして上記矢印のコードを貼るだけですが、ショートコード内に追記する事が出来るオプションがその下に記載されています。この場合は「2.Customize」で設定した内容よりも優先して反映されると思いますが、こちらのオプションも半分くらいはPro版のみです。私は全く使っていません。
その他
このプラグインは本当にインスタグラムの写真を表示するだけの機能です。Pro版や他のプラグインでは「いいね!」の数やコメントの表示、ハッシュタグを用いた表示の設定も可能の様です。私の様に「インスタグラムもやってます」程度の紹介であれば十分だと思います。肝心のインスタグラムの写真をあまり更新していませんけど・・・。