WordPress YouTubeギャラリーを表示する「YotuWP」と「Youtube API Key」の取得
 先日までこのブログではYoutubeに投稿している動画を、「Youtube Channel Gallery」というプラグインを使ってサイドバーに表示させていました。動画投稿日で新しい順に4つの動画を表示させる設定にしていたのですが、最近になって評価順(?)でしか表示されなくなってしまいました。Youtube Channel Galleryは最終の更新から既に3年経っていて、そろそろ使い続けるには厳しい状態になってしまった様です。そこで代わりに「YotuWP」というプラグインを使用してみる事にしました。
先日までこのブログではYoutubeに投稿している動画を、「Youtube Channel Gallery」というプラグインを使ってサイドバーに表示させていました。動画投稿日で新しい順に4つの動画を表示させる設定にしていたのですが、最近になって評価順(?)でしか表示されなくなってしまいました。Youtube Channel Galleryは最終の更新から既に3年経っていて、そろそろ使い続けるには厳しい状態になってしまった様です。そこで代わりに「YotuWP」というプラグインを使用してみる事にしました。
※Google Developers Consoleの「YouTube Data API v3」からAPI Keyを取得する方法についてはこの記事の2ページ目に書いています。
これまでの「Youtube Channel Gallery」
これまでのYoutube Channel Galleryでは表示される動画が投稿日順では無くなってしまった以外に、Wordpressのウィジェットページで設定内容を変更した上で「保存」をクリックしても、その後に「保存しました」と表示されず、設定の変更も出来ない状態になってしまいました。このブログのWordpressバージョンはまだ「5.~」は使用していません(この記事作成時点)。バージョン「4.9.9」までは投稿日順で表示されていて、「4.9.10」に自動アップデートされたタイミングで今回の状態になってしまった様な気がします。ただしそれまでもまれにブログ表示でエラーが表示される事もあり、今回プラグインを変更する事にしました。
Youtube Channel Galleryはインストールするとウィジェットに追加され、簡単に利用出来るので気に入っていました(ショートコードで記事内にも記載可)。他のYoutubeのギャラリー用プラグインでも可能ですがその他に様々な機能や設定があり、逆に手間が掛かりそうで利用には至りませんでした。
2019年12月追記
このブログにはYouTubeチャンネルと合わせて表示しているInstagram側のプラグイン(Smash Balloon Instagram Feed)もありますが、このプラグイン製作者からYouTube用のプラグインも公開されました。同じ製作者のプラグインなので、Instagram側との見た目の統一感もあって変更を考えていますが、公開されたばかりなので少し様子を見ています。
新たな「YotuWP」
代わりとなるプラグインも、なるべく簡単に利用出来る事を条件として探しました。Youtube Channel Galleryを利用する時もアレコレと探していて、その他で候補となるプラグインもほとんど無かったのですが、その時には見かけなかった「YotuWP」があったので利用してみる事にしました。YotuWPは2017年8月に初回リリースとなっています。現在までも2~3か月毎にはアップデートもされている様です。
YotuWPプラグインにはウィジェット機能はありませんが、ショートコードがあるのでテキストウィジェットに記載してサイドバー等にも表示する事が出来ます。設定項目もそれほど多い印象はありません。有料となるPro版の機能もありますが、このブログでは無料版の機能のみで利用しています。※チャンネルアイコンや登録ボタンの表示は下記の別プラグインを使用しています。
2024年4月追記
この記事作成からだいぶ時間が経ちましたが、現在(2024年)もYotuWPを使用しています。Wordpressのバージョンは「6.5.2」、YotuWPのバージョンは「1.3.13」。少し前に利用しているサーバー内でより高速な新サーバーに移行し、同時にphpを「8.1.x」に更新しましたが、このタイミングでどうやらYotuWPでのキャッシュ機能が働いていない様子で、キャッシュの設定時間を過ぎてもYouTubeに新たに投稿した動画が反映されません(読み込みを行っていない)。プラグインのサポートページにphp8.1と8.2での非推奨の機能(cache_timeout)として投稿があるので、この為でしょうか?
設定でキャッシュをOFFにする事で回避は出来そうですが、ページが読み込まれる都度YouTubeから読み込みを行う形になるので、APIの利用制限回数の心配が出てきます(現状、キャッシュの設定は「1日2回」)。キャッシュはONのまま設定でキャッシュの削除を行うと、とりあえず最新の動画の取得は出来ますが、その後の更新は先の通り行われません。現時点でYotuWPは8か月間更新されていないのですが、プレミアム(有料)機能も提供しているプラグインなので、このまま放置も無いだろうと期待しつつ、もう少し様子を見ています。
2024年5月追記
YouTubeで動画を公開する度に、Wordpressにログインしてキャッシュの削除を行う事も面倒なので、先に記載した「Smash Balloon Feeds for YouTube」に変更してさらに様子見する事にしました。→その後、Smash Balloon側もキャッシュ機能が動作しない様子。プラグインの問題では無く、WordPress本体やサーバー側の問題?ただし他のキャッシュ機能は動作し、YouTubeに関連するキャッシュのみという点は謎です。ただしSmash Balloon側には「Cron設定」があり、これを有効にするとキャッシュ機能の問題はとりあえず回避出来ました。詳細はSmash Balloon側の記事にて。
2024年7月追記
YotuWPの更新がなかなか行われない中、2024年6月にセキュリティー上の問題が報告され、YotuWPプラグインはWordpressから一時削除されていた様です(Wordpressプラグインページ内フォーラムにて)。現在はそのセキュリティー問題に対応したとみられるバージョン「1.3.14」が公開されていますが、明確な説明や他の問題(先のphp等)への対応が不明なので、このブログでの改めての使用の可能性は低くなってきました。
設定
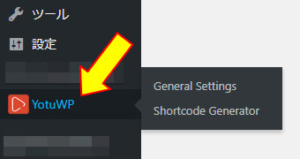
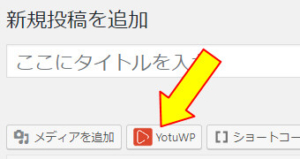
プラグインのインストールから有効化については特に記載しません。YotuWPをインストールするとWordpressの左メニューに「YotuWP」項目がアイコン付きで追加されます。また投稿画面の上部メニューにもボタンが追加されます(実際のWordpressバージョン「5.~」では確認していません。プラグイン自体はサポート、テストされています)。
WordPressの左メニューの「YotuWP」項目から「GENERAL Settings」を選択すると、動画一覧の表示方法や動画の再生方法、キャッシュやAPI Keyの入力等の設定画面が開きます。それほど難しい項目は無いのですが、設定を行ったり変更しても、実際の様子が変わらなかったり不明な点がありました。以下のそれぞれの設定項目で画像はこのブログで現在設定している内容と、その中で不明だった点、注意点を挙げています。
GENERAL Settings – GENERAL項目
・「Pagination?」で「Yes」を選択して「ページ送り」を表示した場合、ページ送りのボタンは動画一覧の上下に表示されます。
WordPressのプラグインサポートページでは上側のページ送りボタンを消す方法についての質問と回答があり、その中で書かれているコードをWordpressテーマのスタイルシートに追記すると確かに表示されなくなりました。また特にウィジェットでサイドバー等に置いた時に動画一覧周囲の余白が大きかったのですが、こちらについても余白を消す方法についての質問と回答があります。このブログでは余白を消すコードをスタイルシートに追記しています。
・「Pagination type」で「Load more」を選択した場合、「Videos per page」で設定している数で次の動画が一覧に加えられる形です。従って記事やウィジェットがどんどん伸びてしまい、一度表示された動画一覧を記事やブログの再読み込み以外では減らす事が出来ません。
GENERAL Settings – PLAYER項目
・「Player Mode」で「Large」を選択した場合、動画一覧の上部に動画再生用のウィンドウエリアが予め追加されます。
・「Player width」で動画再生時のプレーヤーサイズを指定しても、「Player Mode」で「Popup」を選択した場合はサイズに変化がありません。また「Large」を選択した場合はWordpress(あるいはテーマ)の方で自動的に幅を合わせてしまう様子で、記事内に表示させた時も「Popup」と同様に変化がありません(上記画像で600px、300pxとしても変化無し)。ただしウィジェットでサイドバーに置いた時には変わりました。
・「Scrolling Offset」も数値を変更しても変化がありません。「Player Mode」が「Large」の場合、動画一覧から再生する動画をクリックすると、動画再生用のウィンドウエリア中央に画面が自動的に移動しますが、この移動量の事でしょうか?
・「Playing Description」「Branding logo」「Show info」はそれぞれ動画説明文、ブランディングロゴ、動画情報(?)ですが、「Yes」を選択しても表示される様子(動画内外とも)がありません。
・「Modal Thumbnails」は「Player Mode」を「Popup」にしている場合、「Yes」を選択する事で動画再生ウィンドウの下に他の動画一覧を表示します。また右下のボタンをクリックすると他の動画が追加で読み込まれますが、右下のボタンは「Pagination?」で「Yes」を選択すると表示される様で、「No」の場合は最初に一覧で表示されている動画のみが下部に表示され、ボタンは表示されないので動画の追加読み込みは出来ません。
・「Show annotations」で「Yes」を選択した場合、動画再生時にアノテーションを表示しますがYoutubeではアノテーションは廃止になっています。「No」を選択してもアノテーションの代わりとなった「終了画面」は表示されています。
GENERAL Settings – STYLING項目
・「Video Thumbnail」は動画一覧の表示形式を選択しますが、Pro版でない場合は3つしか選択がなく、かつ「Layout Template」で「Grid」を選択している場合のみ適用される様です。
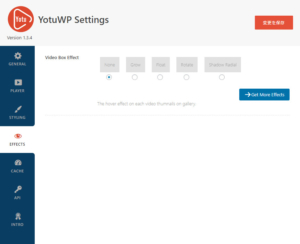
GENERAL Settings – EFFECTS項目
・「Video Box Effect」は動画一覧でマウスカーソルを動画上に置いた時に、動画サムネイルに浮き上がりや回転などの動きを加えます。
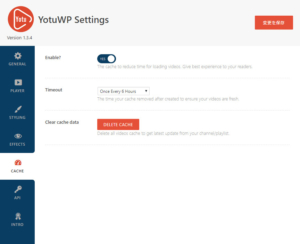
GENERAL Settings – CACHE項目
CACHE項目は問題無いと思います。
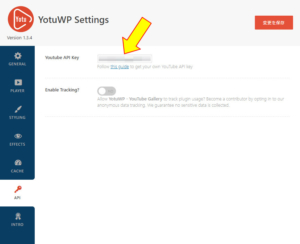
GENERAL Settings – API項目
・「Youtube API Key」では、Google Developers Consoleの「YouTube Data API v3」からAPI Keyを取得して入力する必要があります。※API Keyの取得方法についてはこの記事の2ページ目に書いています。
・「Enable Tracking?」では「Yes」を選択した場合、「YotuWP」の使用状況を匿名データで送信する事になる様です。
「YotuWP」の設置
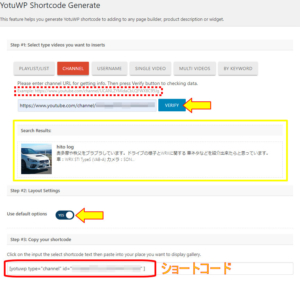
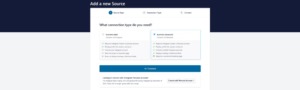
実際に記事内、あるいはウィジェットとして「YotuWP」を利用するには、どちらの場合もショートコードの記述による方法になります。Wordpress左側のメニューから「Shortcode Generator」を選択、または投稿画面の上部メニューから「YotuWP」ボタンを押した場合のどちらでも、基本的には同じ方法でショートコードを作成します。
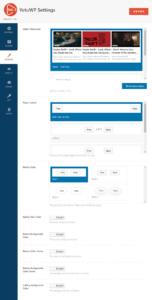
まずはstep#1で動画一覧で表示させたい形式を選択します。プレイリストやチャンネル、個別動画やキーワードによる絞り込みも可能になっています。このブログではチャンネルに投稿した動画を表示させるので「CHANNEL」を選択した上で、その下のアドレス入力欄に自分のチャンネルアドレスを入れています。リストや他の形式で入力するアドレスの例も表示されるので(赤点線枠)、自分のチャンネルから該当するアドレスをコピペします。その後「VERIFY」ボタンをクリックすると、該当するチャンネルやリストが下に表示されます(黄色枠)。
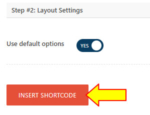
その後はstep#3に表示されるショートコードを希望の場所に貼るだけです。投稿画面のボタンからの場合はショートコードではなく「INSERT SHORTCODE」ボタンで記事に追加されます(下記)。
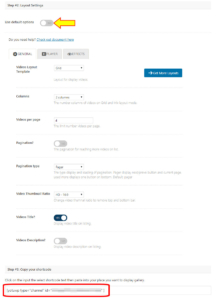
動画一覧の表示方法などは「GENERAL Settings」での設定項目に基づきますが、異なる設定にしたい場合はstep#2の「Use default options」で「No」とすれば、新たに個別設定用の項目が表示されます。個別に設定を変更した場合はstep#3のショートコードにパラメーターが付け加えられます(下記)。
ウィジェットとして利用する場合は、テキストウィジェットのテキストタブへ貼り付けます(下記)。
利用してみて
各設定を行っても、それが一体どの部分に反映されるのかが分かり難い印象です。実際に設定を行っても、見た目に変化が無い事もあるので余計にその印象が強いのですが、この辺りは利用するWordpressのテーマによるのかもしれません。また無料では動画一覧表示でのテンプレートも数がなく、余白や間隔、文字サイズ等の微調整も出来ません。
このブログの場合では本当は動画の題名表示は不要だったのですが、表示を行わないと2行2列の配置で上下の動画間に余白が全く無く、密着した状態になってしまいました。題名を表示させる事でとりあえず回避しています。
逆に「Modal Thumbnails」はとても新鮮で面白そうですが、スマホのOperaブラウザから見た時に、Operaで「データ圧縮」を有効にしているとページ送りの際にエラー表示が出てしまいました。
ただし、同じくウィジェットで表示している「Instagram Feed」プラグインもデータ圧縮を有効にしていると読み込み中のままで表示されません。表示されない事はまだ良いのですがエラー表示はさすがに問題があるので、「Modal Thumbnails」の利用は諦めました。
とりあえずYoutube Channel Galleryと同じ様にサイドバーに表示出来ましたが、Youtube Channel GalleryではスマホでもPCと同じ様に表示出来ていた2行2列の表示ではなく、1列になってしまいます。1列でも良いのですがもう少し動画サムネイルを小さくしたい所です(テキストウィジェットに別途何か追記すれば可能な気もしますが)。
もう少し表示に関して微調整出来る設定が欲しい所ですが、「YotuWP」以外では他に簡単に利用出来そうなプラグインも無いので、これからのアップデートに期待しながら様子を見る事にします。※上記のチャンネルアイコンやチャンネル登録ボタンは別のプラグインによる表示です。
2ページ目では「YouTube Data API v3」のAPI Keyの取得方法について記載しています。

![浮世絵世界のWRX その2
前回のLoRAとは別のLoRAを使用。
4枚目はおまけ。忍者がNinja...ではなく、実際はDucatiのLoRAを使用。
👉オリジナルのLoRAは公開していません。
👉他の画像は以下でも公開しています。
https://buymeacoffee.com/hitolog
Credits:
DreamShaper XL Lightning DPM++ SDE / Lykon / https://civitai.com/models/112902(共通)
Traditional japanese art / zura_janai / https://civitai.com/models/867340(共通)
Ducati [SDXL] / denrakeiw / https://civitai.com/models/529028(4枚目)
#aigenerated #subaru #wrxsti #wrx #画像生成ai](https://hito-log.com/drive/wp-content/plugins/instagram-feed/img/placeholder.png)