WordPress 記事内やサイドバーにインスタグラムを表示 Smash Balloon「Instagram Feed」(2024年11月更新)
 2022年2月、このブログで使用しているWordpress用プラグインの「Instagram Feed」が大幅に変更されました。ブログに表示される形としては変わりませんが、複数のフィード(内容)を設定・保存できる様になった点が大きいでしょうか。今回は改めてInstagram Feedの設定内容を見てみますが、Instagram Feedには無料/有料(Pro)で利用出来る機能が異なります。このブログでは無料版の機能で利用しているので記事内容も無料版の範囲です。なお、これまでの古い内容は2ページ目に残しています。
2022年2月、このブログで使用しているWordpress用プラグインの「Instagram Feed」が大幅に変更されました。ブログに表示される形としては変わりませんが、複数のフィード(内容)を設定・保存できる様になった点が大きいでしょうか。今回は改めてInstagram Feedの設定内容を見てみますが、Instagram Feedには無料/有料(Pro)で利用出来る機能が異なります。このブログでは無料版の機能で利用しているので記事内容も無料版の範囲です。なお、これまでの古い内容は2ページ目に残しています。
※2024年11月、Instagramへの接続方法が変更になりました。既に利用している場合も設定の変更が必要です。
2024年11月更新
2024年12月4日以降、Instagramの個人向けAPIが停止されるとの事で、Instagram FeedではInstagramのアカウントを「プロフェッショナルアカウント」に変更し、Instagramへの接続を「ビジネス接続」にする必要があるとアナウンスされています。このブログでも現在では2つのアカウントをそれぞれのフィードで表示させていますが、Instagramアカウントのプロフェッショナルへの変更とビジネス接続への変更を行いました。また、これから新たにInstagram Feedを利用する場合もInstagramのプロフェッショナルアカウントと、Instagramへのビジネス接続が必要です。
※以下の内容は、2024年11月以前の古い内容です。
2023年5月追記
2023年5月、WordPressにログインした上でサイトをプレビューすると、Instagramを表示させている箇所にエラーの通知が出ていました(他の閲覧者には表示されない)。Instagram自体の表示はキャッシュから表示されている様子でしたが、設定されているキャッシュ時間を過ぎると、何も表示されなくなってしまうかもしれません。原因はプラグインのサポートページに投稿があり(英文)、Instagram APIの仕様変更があった為とされていて、プラグインを最新版に更新した上で接続済みのアカウント設定を一旦削除し、新規作成で再び接続するとエラーは解消されました。アカウントの再接続方法は、プラグイン作成元のこちらのページ(英文)に記載されています。
---2023年5月追記ここまで---
これまでの設定内容
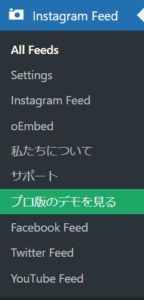
WordPressの左側メニューから、Instagram Feed内にある「All Feeds」をクリックします。
新しいInstagram Feedでは、これまでの設定に基づく内容が上部の「Legacy Feeds」に作成されています(上記「旧」)。ショートコードもこれまでの物がそのまま反映されているので、現状で問題ない場合は設定を変更する必要はありませんが、「設定」ボタンで内容も変更出来ます(ただし設定画面は新しい形に変更されています)。また新たな機能として複数のフィードを設定・保存出来る様になりましたが(上記「新」)、これまでの設定に基づく内容もコピーされて既に作成されています(上記「My Feed」)。ショートコードには新たに「feed=1」「feed=2」と付加されるので重複する事はありませんが、「My Feed」側を利用する場合は記事内やサイドバーに貼ったショートコードの変更が必要です。
新規作成
新規にフィードを作成する場合は、先の画面上部にある「Add New」をクリックします。
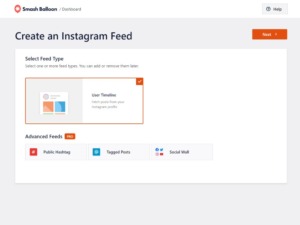
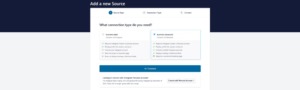
有料版では表示するInstagramの投稿を幾つか条件を付けて選択出来ますが、無料版ではInstagramに投稿した時間軸(設定でランダム可)でしか表示出来ません。そのまま「Next」をクリックします。
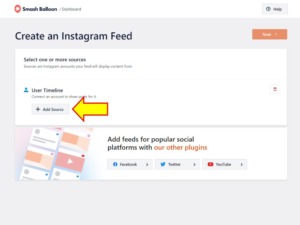
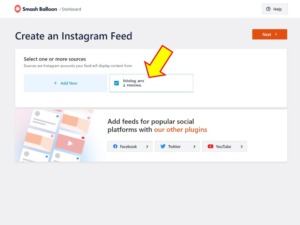
上記の画面で「Add Source」をクリックします。
表示したいInstagramのアカウントを選択しますが、新規の場合は「Add New」をクリックします。上記「hitolog_wrx」アカウントはこれまでの設定で既に利用しているアカウントです。
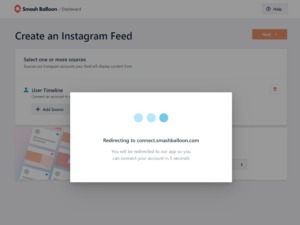
先の画面で「Add New」をクリックすると、プラグイン製作元のサイトが開きます。
ただしWordpressでセキュリティ系のプラグインを入れていると、上記の様なエラーとなってしまう場合があります。この時のみ、一旦セキュリティプラグインを無効とします。
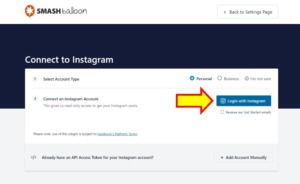
プラグイン製作元のサイトでアカウントのタイプ(個人の場合は「Personal」)を選択して、Instagramのログインボタンをクリックします。※既にInstagramの「User ID」と「Access Token」が分かっている場合は、下部の「Add Account Manually」をクリックします(説明は後述)。
Instagramのログイン画面になるので、表示したいInstagramのアカウントでログインします。
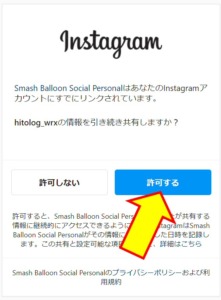
上記では既にリンク済みのアカウント(hitolog_wrx)ですが、プラグインとのリンクを「許可」します。※新規に追加するアカウントでは上記画面の内容は異なる場合があります。
リンクを許可すると再びプラグインの画面に戻ります。リンクを許可したInstagramのアカウントが追加されているので、選択して「Next」をクリックします。
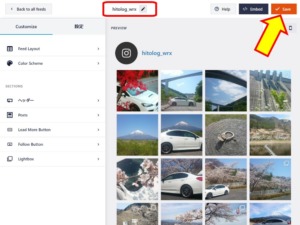
Instagramの投稿等が表示され、ここで細かな表示設定を行います(後述)。上記「Save」をクリックすると内容が保存されます。また赤枠はフィード(設定)名で任意に変更出来ます(アカウント名の変更ではありません)。
フィードが追加されました。先のフィード名とは上記の赤枠です。ショートコードもこれまでとは別になるので、複数のフィードをブログ内で表示出来ます。
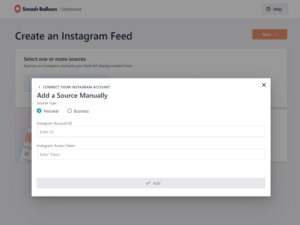
「Add Account Manually」
(※1)の画面で「Add Account Manually」とした場合、次は上記の画面になります。ここでは表示したいInstagramのアカウントの種類と、その「User ID」と「Access Token」を入力します。入力を行って「Add」をクリックすると(※4)の画面になります。
「User ID」と「Access Token」の取得
Instagramの「User ID」と「Access Token」を取得するには、別途Webブラウザでプラグイン製作元のサイトからInstagramにログインします。
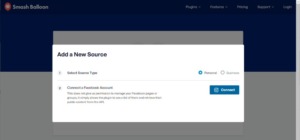
上記画面で「Connect Account」をクリックします。
表示したいInstagramのアカウントの種類を選択して「Connect」をクリックします(上記画面の2.は「Connect a Facebook Account」になっていますが)。引き続き(※2)と(※3)になるので、Instagramにログインしてプラグインとのリンクを「許可」します。
Instagramの「User ID」と「Access Token」が表示されるので、内容を(※5)に入力(コピペ)します。
Instagramのリンク許可
プラグインとのリンク許可はInstagram側のアカウントにも反映されています。ブログ側での表示をやめてリンクが不要となった場合は、Instagram側の設定からも削除すると安心です。※リンク後にInstagram側のアカウントでパスワード変更等を行うと、再リンクが必要(プラグイン製作元サイト:英文)との事なので、注意が必要です。
表示設定
ここからは実際の表示に関する設定を見てみます。無料版ではあまり細かな設定は出来ませんが個人的には十分だと感じています。また現在はまだ日本語訳になっていませんが、それほど難しい内容はありません。今回の変更によって表示状態をレビューしながら設定出来るので、便利になりました。以下より簡単に内容を見てみます。
Customizeタブ
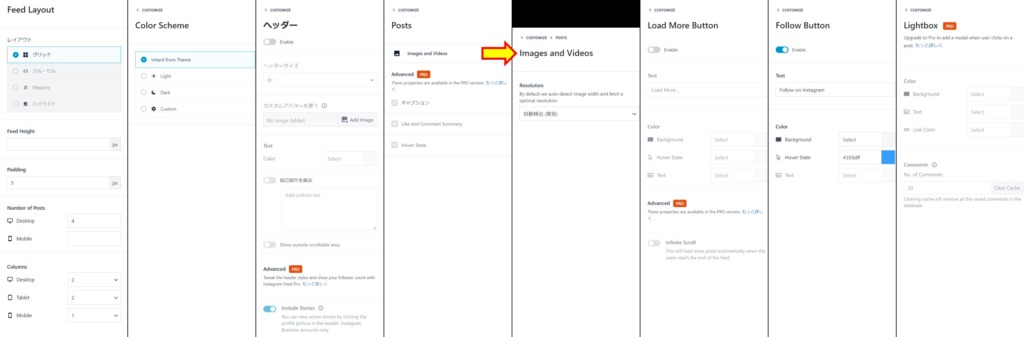
下記は「Customizeタブ」の内容を全て並べた画像です。有料版で利用出来る機能が多く、ゆえに無料版では設定出来ない項目が多くあります。
Feed Layout
無料版では「グリッド」レイアウトのみ利用出来ます。「Number of Posts」で表示する投稿数、「Columns」で列数をPCやスマホの場合で設定します。また「Feed Height」は表示全体の高さで、その高さに収まらない範囲はインライン表示となってスクロールバーが付きます。不要の場合は空欄にします。「Padding」は各投稿間のすき間です。現状で私の場合、スマホの「Number of Posts」が反映されず、PCの「Number of Posts」と同じになってしまいます。
Color Scheme
背景色を選択します。私の場合は「Light」と「Dark」では変化がありませんでした。「custom」でカラーパレットや色番号で指定できます。
ヘッダー
投稿上部にアカウント名やアイコン等を表示します。アイコンは別画像にも変更出来たり、任意の自己紹介文の入力が可能です。
Posts
特に変更する必要は無さそうです。
Load More Button・Follow Button
表示されている投稿から、さらに次の投稿を読み込むボタン(Load More Button)とフォローボタン(Follow Button)の表示を設定します。
Lightbox
無料版では設定出来る内容はありません。
設定タブ
下記は「設定タブ」の内容を全て並べた画像です。無料版では設定出来る内容はほとんどありません。設定可能な項目のみ記載します。
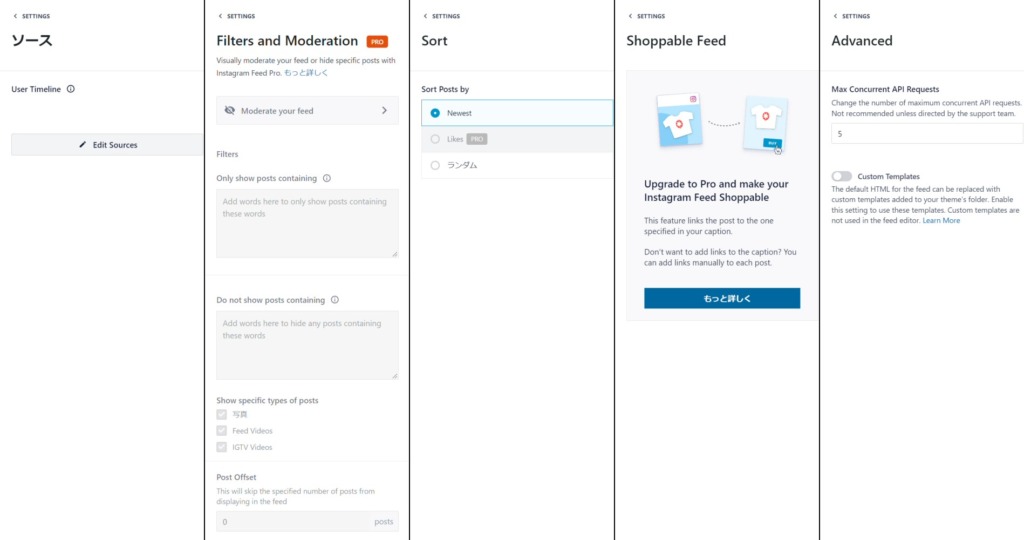
ソース
無料版ではInstagramの時間軸でしか表示出来ませんが(下記「Sort」でランダム可)、「Edit Sauces」で1つの表示内に別のInstagramアカウントを混ぜる事が出来ます。
設定内の「Edit Sauces」をクリックし、さらに上記画面で「Add Sauce」をクリックします。
すると新規作成時に行った、表示したいInstagramアカウントの選択画面になるので同様にアカウントの追加および選択を行います。※ただし私は複数のInstagramアカウントは所有していないので、実際の表示結果は不明です。
Sort
無料版では投稿は時間軸(Newest)かランダムの選択が出来ます。
Advance
「API Requests」はデフォルトのままで良いと思います。「Custom Templates」はphpファイルを任意に作成して投稿表示にカスタムテンプレートを適用できますが、難易度は高そうです。
Settings
その他の設定として、「All Feeds」項目の下にある「Settings」を見てみます。基本的にはこれまでの古いバージョンと内容は大きく変わってはいない様子です。従って引き続き利用する場合では特に変更する必要も無さそうです。
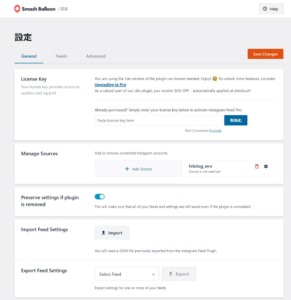
General
Pro版のライセンスキーや設定データに関する内容になっています。「Preserve settings~」はプラグインを削除しても設定データを残すか消すかです。
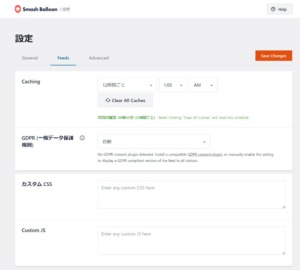
Feeds
ここではキャッシュを設定しますが、Instagramの投稿内容をプラグインが確認する頻度です。私は12時間ごとにしていますが、Instagramに投稿してもプラグインが確認するまではその投稿はブログに反映されません。ただし短い時間で頻繁に確認すると、Instagram側への負荷となってしまいます(どの程度まで良いかは分かりませんが)。
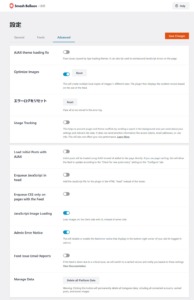
Advanced
WordPressのテーマで「AJAX」を使用している場合や、その他ブログ上でInstagramの画像等が表示されない場合にAJAXやJavaScript項目の設定を変えると、正しく表示される事があります。
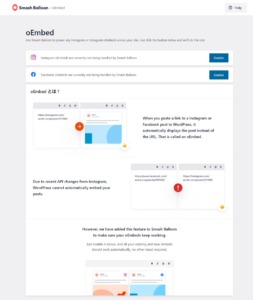
oEmbed
oEmbedとは記事内にInstagramのリンクアドレスを記載するだけで、自動でその投稿内容を表示する機能ですが、InstagramのAPI変更によって現在は利用出来なくなったそうです。ただしそれを補完する機能をプラグイン側に持たせたとの事なので、ここでその設定を行います。
その他
今回の更新でプレビューしながら設定が行える点が非常に便利になりました。以前から利用している場合は特に設定を変更する必要はありませんが、いずれ「Legacy Feeds」の項目は廃止されそうな気もするので、機会をみて新しい方の設定とショートコードに変えた方が良いかもしれません。その他「Instagram Feed」については、下記プラグイン製作元のサイトにサポートがあります(ただし英文)。
同じ製作元では「Instagram Feed」とは別に、Twitter用やYouTube用のプラグインもあります。ただしこのブログではYouTubeも表示していますが、別のプラグイン(YotuWP)を利用しています。同じ製作元のプラグイン(Feeds for YouTube)であれば表示の見た目も統一出来そうですが、細かい点で私の希望に合っていませんでした。いずれ対応して頂ける事を期待していますが、ここ数年Instagramには投稿していない状況です。
※次のページ(2ページ目)は過去の古い内容です。通常では見る必要はありません。

![浮世絵世界のWRX その2
前回のLoRAとは別のLoRAを使用。
4枚目はおまけ。忍者がNinja...ではなく、実際はDucatiのLoRAを使用。
👉オリジナルのLoRAは公開していません。
👉他の画像は以下でも公開しています。
https://buymeacoffee.com/hitolog
Credits:
DreamShaper XL Lightning DPM++ SDE / Lykon / https://civitai.com/models/112902(共通)
Traditional japanese art / zura_janai / https://civitai.com/models/867340(共通)
Ducati [SDXL] / denrakeiw / https://civitai.com/models/529028(4枚目)
#aigenerated #subaru #wrxsti #wrx #画像生成ai](https://hito-log.com/drive/wp-content/plugins/instagram-feed/img/placeholder.png)