WordPress ウィジェットをタブ化「Tabber Widget」
WordPressでブログを始めて5年ほど経過しましたが、サイドバーに表示しているカテゴリーやタグ一覧などの項目が増えて、その長さが気になってきました。正直な所、現在はスマホでの閲覧割合が多いので、サイドバー自体もあまり重要ではないと思っていますが、PCでの見た目もあるので、サイドバー内のカテゴリーやタグ一覧(ウィジェット)をタブ化して長さを抑える事にしました。
プラグイン「Tabber Widget」
WordPressでタブ表示を行う場合、CSSやHTMLコードをテーマに記述して使用する方法や、テーマ自体にタブ表示機能が含まれている場合もあります。また記事内でタブ表示を行いたい場合もありますが、今回はサイドバーでの使用を目的としているので、ウィジェットとして使用出来るプラグインでかつ出来るだけ簡単な物を探してみる事にしました(記事内でウィジェットの利用を可能にするプラグインもありますが)。
しかし、WordPressのプラグイン新規追加からタブ表示に関する検索を行っても、タブ以外の機能を色々と含んでいたり、設定に手間が掛かりそう、簡単そうでも最終更新が数年前といった感じで、なかなか希望に合うプラグインがありませんでした。ようやく見つけ出した今回の「Tabber Widget」も現状(2022年3月)では最終更新が3年前で、インストール数も200+という物です。インストール数が少なくて心配ですが、ウィジェットのタブ化は需要も少ないのでしょうか?
設定

プラグインの新規追加から「Tabber Widget」で検索してインストールすると、「プラグイン」の一覧に追加されます。また有効化する事で「ツール」にも「Tabber Widget」が追加されます。

「ツール」にある「Tabber Widget」をクリックすると、下記画面になります。
ツール

上記は既にタブ設定を1つ作成済みの状態です。新規に作成する場合は「Add New Tabber」の各項目を入力して「Add Tabber」ボタンをクリックします。各項目については「Name」でタブ切り替え全体の名前、「Number of Widgets」でタブの数(10個まで)、「Template」で予め用意されているタブ表示色の選択、「Tab * Title」で各タブの名前となっています。

新規作成を行うと、作成済みの「Tabber Widgets」に追加されます。タブ切り替え全体の名前をクリックすると修正が可能になります。ツールでの作業はここまでです。次に「外観-ウィジェット」に進みます。
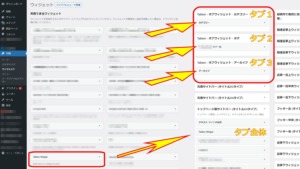
ウィジェット

ウィジェットでは新たにウィジェット挿入位置として「Tabber-(タブ全体名)-(タブ名)」が、作成したタブの数だけ追加されています(上記「タブ1~3」)。この各ウィジェット(各タブ)に、タブ化したいウィジェットをそれぞれ挿入します。さらに「Tabber Widgets」ウィジェットを、実際にタブ全体(タブ切り替え)を表示したい位置に挿入します(上記タブ全体)。今回の場合はサイドバーに入れています。

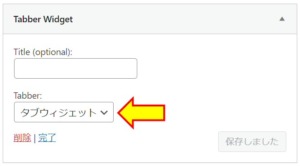
「Tabber Widgets」ウィジェットをサイドバーに入れると、別途タイトルと複数個の「タブ全体」を作成した場合に、表示するタブ全体の選択が行えます。注意点は「タブ全体名」は実際に表示される名前ではなく、作成や設定時に使用する名前です。上記タイトルが実際に表示される名前となりますが、入力しなければ特に表示はされません。設定は以上です。
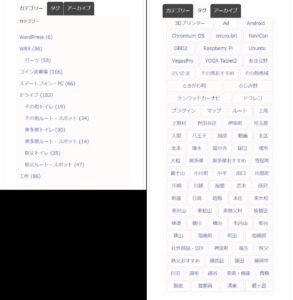
タブ表示の様子

実際のブログ上で見てみると、上記の様になっています。上部のタブで表示するウィジェットが切り替わります。ただしブラウザでJavascriptが無効の場合は、タブはあるものの全てのウィジェットが縦に繋がった状態(これまで通りの様な)で表示されてしまいます。
その他
一応、個人的には希望のタブ化が出来ました。設定も簡単です。プラグインとしてデフォルトで用意されているテンプレートは、本当にシンプルな物しかありませんが、別途プラグインのフォルダー内(~/plugins/tabber-widget/templates/にあるCSSファイルを変更する事で色などを変更出来る様です。しかし詳細が公表されている様子がありません。デザインも重視する場合は少々難しい作業が必要でしょうか。また最終更新が現状(2022年3月)で3年前なので、今後の更新もあまり期待出来ない点が残念です。