WordPress 記事内やサイドバーにYouTubeギャラリーを表示「Youtube Channel Gallery」
 このブログで使用しているWordPressプラグインの紹介で3つ目の記事になります。前回のインスタグラムのプラグイン同様、Youtubeの動画ギャラリーもサイドバーにウィジェットを使用して表示しています。インスタグラムではAccess TokenとUser IDの取得が必要でしたが、Youtubeの場合はGoogleの「YouTube Data API」の取得が必要になります。
このブログで使用しているWordPressプラグインの紹介で3つ目の記事になります。前回のインスタグラムのプラグイン同様、Youtubeの動画ギャラリーもサイドバーにウィジェットを使用して表示しています。インスタグラムではAccess TokenとUser IDの取得が必要でしたが、Youtubeの場合はGoogleの「YouTube Data API」の取得が必要になります。
注記
2019年3月現在、私のブログでは単純にアップロードした動画を新しい(日付)順で4件表示させる設定にしているつもりですが、実際には評価順?の順番で表示されています。現在のWordpressバージョンはまだ「5」ではなく「4.9.10」を使用しています。「4.9.9」までは正しく表示されていた気がしますが・・・。またウィジェットの画面で「設定」をクリックしても、「Youtube Channel Gallery」だけ「保存しました」となりません。
このプラグイン自体が非常に古い物で更新もされていないので、仕様的にも無理が出てきたのかもしれません。たまにブログ上でエラーが出てしまう事もあります。そろそろ他のプラグインに変更しようと思って試してはいますが、なかなか希望に合うプラグインが見つかりません。高機能過ぎたり実際には有料版の機能だったり。
2019年3月21日追記
「Youtube Channel Gallery」から「YotuWP」にプラグインを変更しました。
Youtube Channel Gallery
「Youtube Channel Gallery」はYoutubeのチャンネルで公開している動画の一覧をサムネイルで表示し、サムネイルをクリックする事で動画の再生やYoutubeへのリンクが行えます。タイトルや説明文、動画時間(長さ)などの表示設定も可能です。どの様な感じかはサイドバーを見て頂く方が早いと思います。詳しい内容は後述しますが、まずは「YouTube Data API」の設定が必要です。※サムネイルの上部にチャンネルアイコンや登録ボタンがありますが、これは別のプラグインです。
YouTube Data APIの取得
※以下の内容は2017年8月時点での内容です。※※2019年3月、プラグインを「YotuWP」に変更した際にGoogle Developers ConsoleでのAPI取得方法を再確認しましたが、少し様子が異なっていました。上記「YotuWP」の記事内にて書いています。
まずは「YouTube Data API」を取得します。Google Developers Consoleに移動してログインします。
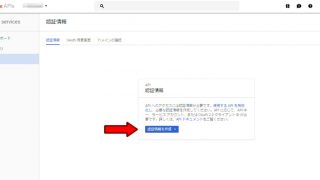
↑「APIs & services」から左メニューの「承認情報」をクリックします。既に他のAPIを使用している場合は、上部のプロジェクトの選択からプロジェクトを追加します。
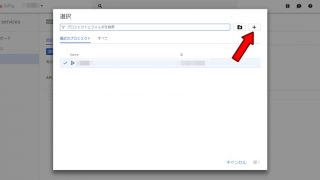
↑プロジェクトを追加する場合の画面です。右上の「+」をクリックします。初めて作成する場合は「承認情報」をクリックすれば「プロジェクトを作成」のウィンドウが出ると思います。
↑プロジェクト名を分かりやすい名前で登録します。デフォルトのままでも構いません。初めて作成する時は利用規約に同意するなどのチェックボックスにチェックが必要かもしれません。その後、「作成」をクリックします。
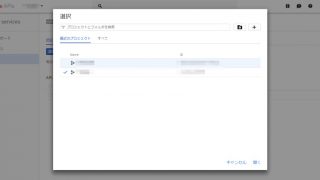
↑上記はプロジェクトを追加した後の画面です。新たに追加したプロジェクトを選択します。
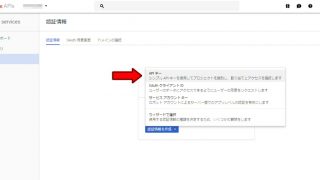
↑プロジェクトを作成または追加した後、「承認情報を作成」をクリックします。
↑「APIキー」を選択します。
↑「APIキー」が作成されました。続いて「キーを制限」をクリックします。このウィンドウを閉じてしまった場合は、一覧の右にある鉛筆マーク(設定)をクリックします。
↑「キーの制限」でHTTPリファラーを選択し、下部に利用するウェブサイト(今回のYoutube Channel Galleryを表示するサイト)のアドレスを記入します(※1)。IPアドレスでも登録可能です。「なし」を選択する事も出来ますが、不正使用などの影響から制限を掛けた方が良いでしょう。「保存」を忘れずにクリックします。
↑次に「ライブラリ」から「YouTube Data API」を選択します。
↑その後、上部の「有効にする」をクリックします。
↑トラフィックやエラーのモニター画面になり、「YouTube Data API」が有効になりました。
Youtube Channel Galleryの導入
WordPressのプラグイン新規追加で「Youtube Channel Gallery」で検索します。Youtubeに関するプラグインも数多くありますが、今回のプラグインは下記のプラグインです。
2017年8月の時点で、もう2年も更新されていません。WordPressは現在の最新バージョンでも動作はしています。インストール後、有効化するとウィジェットとして項目が追加されます。
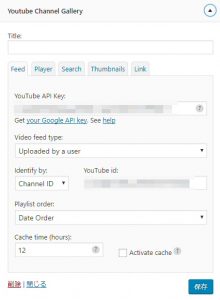
「Youtube Channel Gallery」のウィジェットを、表示させたい部分に追加します。追加した先でウィジェットの設定を行います。以下より主な設定項目を見ていきます。
Feedタブ
一番上の「YouTube API Key」に、「Google Developers Console」で取得したAPIキーを入力します。コピペで可です。「Identify by」は表示するYoutubeのチャンネルIDかユーザーIDを選択します(※2)。
YoutubeのチャンネルIDはチャンネルを表示させた時のアドレス「https://www.youtube.com/channel/*******************」の「***」の部分です。ユーザーIDについてはYoutubeアカウントの「詳細設定」に表示されます。Youtubeにログインした状態で右上の自身のアイコンから歯車をクリックして、「概要」の氏名の部分に「詳細設定」のリンクがあります。詳細設定にはチャンネルIDも表示されています。
Playerタブ
動画プレーヤーの表示に関する設定を行います。動画一覧の上に表示させるか、ホップアップによる再生も可能です。プレーヤーを表示させない事も出来ます。その他プレーヤーに表示させる内容などの設定を行います。私の場合は表示させていません。
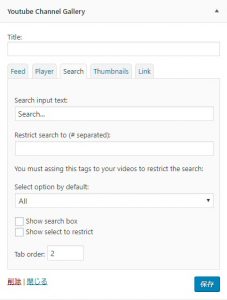
Searchタブ
動画の検索ボックスの設定を行います。「Show search box」のチェックを外せば表示されません。こちらも私は表示していません。
Thumbnailsタブ
「Number of videos to show」で表示させる動画の数を設定します。その後「Thumbnail columns」で列の数を設定しますが、スマホやデスクトップ用などにそれぞれ設定が出来ます。私の場合は動画数4、列数はどれも2としています。動画は縦横2個ずつの計4個で表示されます。その他、動画のタイトル、動画の時間(長さ)、公開日を表示させています。動画プレーヤーを表示させていない場合は「Open in a new window」という項目があり、チェックを入れる事で動画サムネイルをクリックした際に新しいウィンドウを開いて再生します。「Show pagination」は表示している動画一覧からさらに次の動画をYoutubeから読み込みます。次、前ページですね。
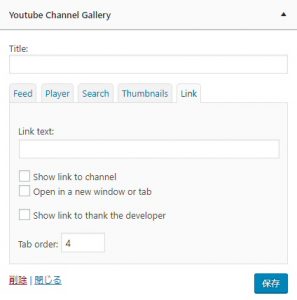
Linkタブ
動画一覧の下にYoutubeチャンネルへのリンクを追加出来ます(※3)。
※1
このブログはレンタルサーバーでWordPressを使い、独自ドメインを使用していますが、HTTPリファラーでアドレスを設定してこのブログからアクセスさせても、制限に掛かってしまい表示出来ません。仕方が無いので現在はサーバーのIPアドレスを使っています。「Youtube Channel Gallery」を設定してもエラーで表示できない場合は、キーの制限を一時的に「なし」にして確認してみても良いと思います。
※2
「Identify by」でユーザーIDを選択し、ユーザーIDを入れても上手く表示出来ませんでした。チャンネルIDで特別問題はないので、ここはチャンネルIDとして良いと思います。
※3
チャンネルへのリンクですが、チャンネルのトップページではなく「○○さんのアップロード動画」のページに飛んでしまいます。リンク先が「https://www.youtube.com/playlist?list=(チャンネルID)」になっているのですよね。普通にチャンネルトップページで良いと思うのですが。
その他
ここまではウィジェットとして使用する方法ですが、記事内に貼る場合はショートコードを使います。[ Youtube_Channel_Gallery ]というショートコードで、さらに様々なオプションを付加していく必要があります。正直色々あり過ぎて分かりません。「Youtube Channel Gallery」のフォーラムに度々話題がありますが、こちらの話題に実際に動いているというショートコード例があります。
正直、このプラグインでショートコードを使うのは大変かと思います。他のプラグインを使った方が良さそうです。少々難点もありますが「Youtube Channel Gallery」はウィジェットとして使用するには簡単で良いと思います。2年も更新されていないので、YoutubeやWordPressの更新にどこまで付いて行けるか心配ですが、前回のインスタグラム同様にとりあえずYoutubeもやってます程度の紹介であれば十分かと思います。他のプラグインは多機能な分、色々面倒な感じで・・・。

![メリークリスマス その2
👉オリジナルのLoRAは公開していません。
👉他の画像は以下でも公開しています。
https://buymeacoffee.com/hitolog
Credits:
DreamShaper XL Lightning DPM++ SDE / Lykon / https://civitai.com/models/112902(共通)
Pastry [SDXL] / RalFinger / https://civitai.com/models/189905(共通)
Easter Lamb Awful Cakes / Sophorium / https://civitai.com/models/369206(3,4枚目)
GingerbreadStyle / edas / https://civitai.com/models/565790(3,4枚目)
#aigenerated #subaru #wrxsti #wrx #画像生成ai](https://hito-log.com/drive/wp-content/plugins/instagram-feed/img/placeholder.png)