WRX micro:bitを車両で使う その42 フルカラーLEDマトリックス(WS2812B)でピクセルアートアニメーションを作る

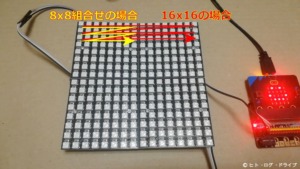
前回、8×8のフルカラーLEDマトリックス4枚を横に並べて、micro:bit(+RTCモジュール)で時計を作ってみました。ただし表示する文字(数字)については赤色1色だったので、今回はLEDマトリックスを縦横に2枚ずつ(LEDで16×16)に並べて、フルカラーのピクセルアートを表示させてみます。
注記
micro:bitでフルカラーLEDマトリックス(WS2812B)を使用してピクセルアートを表示させる場合、プログラムが非常に長くなる場合があり、その為にメモリー消費量も多くなります。micro:bitのバージョン2以前(v1.3やv1.5)では、メモリー不足によるエラーが発生する可能性があるので、バージョン2(v2.0やv2.2)の使用をお勧めします。

また前回の記事でも書きましたが、フルカラーLEDマトリックスは非常に明るく点灯します。直視すると危険なレベルなので、プログラム作成時には必ず明るさの設定ブロックを使用して光度を落とす事をお勧めします。最大光度は「255」ですが「20」でも十分な明るさです。また明るさやLEDの点灯数で消費電力も大きくなるので別電源が必要になります。
前回の時計表示と拡張機能

前回の時計表示については、下記の記事を見て下さい。
8×8のフルカラーLEDマトリックス(WS2812B)をmicro:bitで利用する上で、Microsoft Makecodeの標準拡張機能の「Neopixel」か、micro:bit用のフルカラーLEDマトリックスとして販売されている、Kitronik社の「ZIP Tile」用の拡張機能等も使用可能です。


前回は「Neopixel」拡張機能を利用しましたが、今回はピクセルアートの表示を考慮してZIP Tile用の拡張機能を利用します(理由は後述)。注意点として、LEDマトリックスの配置方法はZIP Tileの仕様と同じにしますが、ここでは汎用製品を使用しているので配線方法は異なります。
Kitronik社のZIP Tileデータシートより引用
上記はZIP Tileのデータシート(リンク先はpdf)に記載されている複数枚での配置方法です。ただしZIP Tileで4枚以上のLEDマトリックスを使用する場合や、拡張機能の対応可否は不明です。
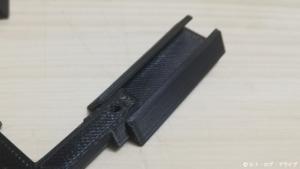
固定部品を作る


LEDマトリックスを配置する上で、汎用製品では固定方法が無いので3Dプリンターで部品を作ります(前回の時計表示で既に作製済みでしたが)。

購入した汎用製品では6か所に取り付け用の穴があります。表側から作製した部品をネジ止めし、裏側で縦横に自由に接続出来る様にしました。また上記では購入した汎用製品のLEDマトリックスに、電源や信号線を半田付けしていますが、先のZIP Tileの配置方法に従いつつ、配線は先頭から順番に数珠繋ぎにします。
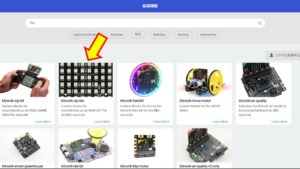
拡張機能・アプリを探す
さて、まずはmicro:bitでフルカラーLEDマトリックスを使用してピクセルアートを表示する上で、Microsoft Makecode用の最適な拡張機能を探す必要がありました。通常、8×8や16×16で1枚のLEDマトリックスを使用する場合には「Neopixel」でも良いのかもしれませんが、今回は8×8を4枚組み合わせているのでX,Yの位置(LEDの順番)が異なってしまいます(下記)。そこで同条件となるKitronik社のZIP Tile用の拡張機能を利用する事にしましたが、同時にピクセルアートを表示(制作)する上で、もう少し便利な拡張機能やアプリ等が無いかと探してみました。

実際、ピクセルアート自体を制作出来るアプリやサイトは多くありますが、完成形の多くは「画像」です。micro:bitで表示する為には、Makecodeで扱えるプログラムに何らかの形で変換が必要です(前記事で利用したLED Matrix Editorの様に)。
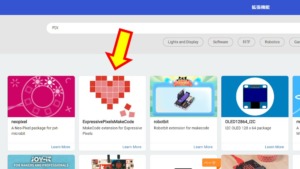
ExpressivePixelsMakeCode

「ExpressivePixelsMakeCode」はMicrosoftが公開している、まさにmicro:bitでピクセルアートを表示・制作する為の拡張機能で、「Neopixel」と併用します。別途Windows用の「Expressive Pixels」というピクセルアート制作アプリがあり、Javaスクリプトプログラムに変換してMakecode上に貼り付ける様ですが、残念ながら現在(2024年2月)はアプリをダウンロードする事が出来ません。


アプリが利用出来ないと、この拡張機能も意味をなさないので今回は見送ります。
pxt-smartmatrix

「pxt-smartmatrix」はGitHubで公開されているMakecode用の拡張機能ですが、ExpressivePixelsMakeCodeと同様に「Neopixel」と合わせて利用します。機能としてはマトリックス表示を強化した形で、8×8や16×16のLEDマトリックスが1枚であれば、ZIP Tileの代わりとして利用出来そうです。今回は複数のLEDマトリックスを組み合わせる(LEDの順番が異なる)ので見送りました。
pxt-neomatrix
「pxt-neomatrix」もGitHubで公開されているMakecode用の拡張機能で、公開元は拡張ボードの開発・販売も行っているメーカーの「KittenBot社」です。
今回、4枚のLEDマトリックスを接続する上で、同社の「KittenBot IOBIT V2.0」を使用しています。USBで電源を供給する事でmicro:bitにも電源を供給しつつ、5Vも利用出来る様になるので便利です。

Microsoft Makecodeに「pxt-neomatrix」を拡張機能として追加すると、上記のブロックが追加されます。さらに一番上にある「Neomatrix Editor」ボタンを押すと、Webブラウザでピクセルアートを制作出来るサイトが開くとの事ですが、こちらも残念ながら現在(2024年2月)では、Makecodeで「この拡張機能は許可されていません」と表示され、サイトが開く事はありませんでした。ただしサイト自体(Neomatrix Editor)は存在します。

「Neomatrix Editor」ではマトリックスのLED数を任意に設定が可能で、自由にピクセルアートを制作出来ます。フレームの追加や画像の取り込みも可能なので、アニメーションも制作出来る素晴らしいサイトです。制作後はOutputにある「pxt-neomatrix」ボタンを押すと、Makecodeにピクセルアートが転送されてブロックで選択出来る様になる様子ですが、先のMakecode上にある「Neomatrix Editor」ボタンからサイトに移行しないと、このサイトでの「pxt-neomatrix」ボタンが表示されない様です。
従って、やはり拡張機能としての「pxt-neomatrix」は利用出来ません。なんだか、とても惜しい…。なお、英語ですがチュートリアルも公開されています。
ただし、Outputには別途「Makecode Js Code」というボタンもあり、こちらはサイト上でJavaスクリプトに変換が可能なので、コピーアンドペーストでMakecodeに貼り付ける方法での利用は出来そうです。
ピクセルアートアニメーションの制作手順
以下より、私が行った制作手順を記しますが、あくまで8×8のLEDマトリックスを組み合わせて16×16にした場合の方法です。16×16のLEDマトリックス1枚であれば、先の「pxt-neomatrix」でJavaスクリプト変換→Makecodeに貼り付けが有効だと思います(試してはいません)。
ZIP Tileの拡張機能を追加する

まずはMakecodeでZIP Tile用の拡張機能を追加します。ZIP Tileの場合は「Neopixel」拡張機能は必要ありません。
プログラムのベースを作る

次にZIP Tileの拡張機能を利用した、ピクセルアートを表示する為のベースとなるプログラムを先に作成しておきます。最初は基本的な形で試してみる方が良いと思います。また、ピクセルアートの内容となる部分は「関数」としておくと、次からの作業が楽になります。この関数にマトリックス表示(X,Yと色)のブロックを1つだけ置いておきます。
「Neomatrix Editor」でピクセルアートを作る

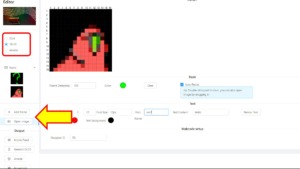
先のKittenBot社のNeomatrix Editorサイトで、ピクセルアートを制作します。今回はLEDマトリックスのサイズは上記の赤枠内で16×16を選択しますが、「Arcade」を選択すると任意のサイズ指定も可能です。表示されているマトリックス内にマウスで点や線を描けます。色は下の「Color」で選択、文字を入力して反映させる事も可能です。
さらに「Add frame」ボタンでアニメーションさせる為の次の「フレーム(コマ)」を追加、「Open image」ボタンでは任意の画像ファイルを読み込んで、選択しているサイズのピクセルアートに変換が可能で、色も近似色に変換してくれます。とりあえずは複数のフレームでの制作ではなく、1フレームのみで良いと思います。
Javaスクリプトからコピーして編集する

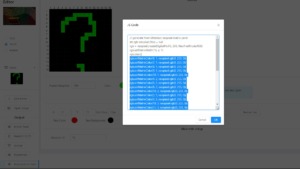
マトリックス内でピクセルアートを制作した後は、「micro:bit Js Code」ボタンをクリックします。別ウィンドウが開き、Makecode用のJavaスクリプトが表示されるので、X,Yと色に関する行を選択してコピー(Ctrl+C)します。

メモ帳などにコピーしたJavaスクリプトを貼り付けます(Ctrl+V)。このスクリプトは拡張機能「pxt-neomatrix」用に書かれているので、「ZIP Tile」の拡張機能用に書き直す必要があります。先のベースとして作ったプログラムをJavaスクリプト画面で開き、関数の中に1つだけ置いていた内容と同じになる様にします。
具体的には「rgb.setMatrixColor」を「tileDisplay.setMatrixColor」に、「neopixel.rgb」を「Kitronik_Zip_Tile.rgb」にします。メモ帳の置換機能を利用すれば簡単に修正出来ます。
※アニメーションにした場合は、フレーム間に「rgb.show()」や「basic.pause(100)」などが含まれますが、これらは不要なので合わせて削除します。理由は次で。
MakecodeのJavaスクリプトにペーストする
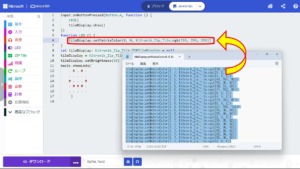
修正出来たメモ帳の内容は、改めてMakecodeのJavaスクリプト内の、ピクセルアートの関数内にコピーアンドペーストします。また先にベースに置いていたブロックによるスクリプト(先の赤枠行)は削除します。

MakecodeでJavaスクリプト画面からブロック画面に戻ると上記の様になっていますが、ピクセルアート1フレーム当たり関数内に最大で64個(LED8x8=64)のブロックが表示されます。アニメーションにした場合は単純にフレーム数だけ倍増されて非常に長くなってしまうので、フレーム毎に関数で分けた方が扱いが楽になります。その上で、表示の際の関数呼び出し間で「表示(show)」や「一時停止」のブロックを入れる方がスムーズです。
!注記!

ピクセルアートが1~2つであれば問題は無いのですが、アニメーションで多くのフレームを制作した場合は当然ながらプログラムが非常に長くなります。プログラムが長いと改めてブロック画面に戻る際に、上記の様に「長すぎる!」とエラーが出てしまいます。Javaスクリプト画面のままであれば、引き続きプログラミングは可能ですが、逆に言うとJavaスクリプトにペーストするとブロック画面に戻れないので、予めプログラムはペーストする箇所を除いて先に完成させておく必要があります。

さらにmicro:bit本体へのプログラム転送の際もエラーが出ます。内容はv1のmicro:bitには転送出来ないとなっていますが、「Download for v2 only」をクリックする事で、v2のmicro:bit本体には転送可能です。ただし、V2でも絶対的なメモリー量を超える場合は不可です。
完成形へ
さて、ここまで色々と手順を書きましたが、1つの形として完成させます。
ピクセルアート

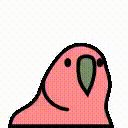
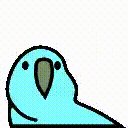
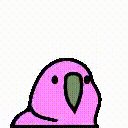
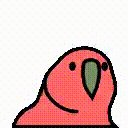
GIFMAGAZINE公式より・gifに変換済み
ピクセルアートを最初から作るのは大変なので、今回は「Party Parrot」のgifアニメを利用します。Party Parrotについては詳しくは説明しませんが、CCライセンスで公開されているもので、今回はこちらの素材を利用させて貰いました。gifアニメの元となる、10フレーム分の画像が公開されています。

この画像をペイント系ソフトで10個に分割してそれぞれ保存し、Neomatrix Editorサイトで読み込ませてJavaスクリプトに変換します。画像のサイズは正方形であれば、大きさ自体は特に問わない様です。サイト側で16×16のピクセルにして、色も適当に選択されます。
Javaスクリプト
10フレーム分のピクセルアートをJavaスクリプトに変換すると、相当な長さになります。先の通りParty ParrotはCCライセンスなので、以下にZIP Tile用に書き直したJavaスクリプトで、マトリックスのX,Yおよび色の値の部分を公開します。再利用にあたっては素材元の「CC BY-SA 3.0」を継承しますので、自由に利用して下さい。
※エラーがありますが、あくまでマトリックスのX,Yと色の値に関する部分のみなので、Microsoft Makecodeで基本となるプログラムを作成した上で、Javaスクリプトの画面にて上記の内容から必要箇所にコピペして下さい。
プログラム

上記はParty Parrotのアニメーションを含まない、「ベース」となるプログラムの一例です(これだけでも一応動作はします)。関数内に0~9の数値で条件判断があり、それぞれXY値で1点のみ点灯させています。Microsoft MakecodeでJavaスクリプト画面にして、条件0~9の内容それぞれを、先のピクセルアート用のJavaスクリプトからフレーム_1~フレーム_10に置き換える事で、Party Parrotのピクセルアートアニメーションを表示出来ます。※置き換え後は「!注記!」の通り、ブロック画面には戻れません。またmicro:bitのV2でないと書き込めません。
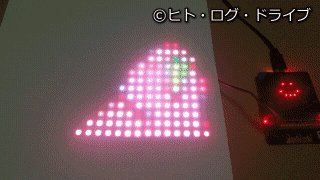
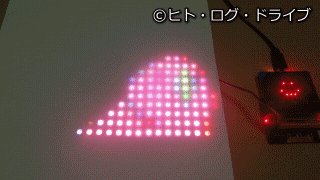
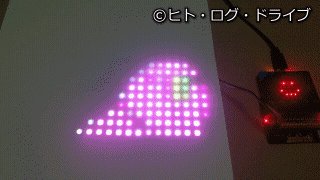
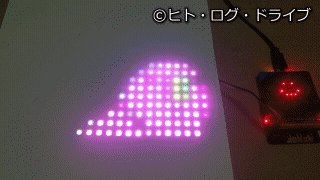
表示の様子

16×16だと、少々「荒い」ピクセルアートになってしまいます。32×32あれば綺麗に見えそうですが、micro:bitではメモリー容量や処理能力から無理だと思います。

またLEDは表示がハッキリし過ぎているので、上記の様にコピー用紙を1枚置くと、ピクセルアートにボカシが入って見やすくなります。
応用
micro:bitでのピクセルアートアニメーションは、一応上記の形で完成しましたが、いつもの様に車両での利用に応用します(と言うよりも動画の為に)。
前々回の円形のフルカラーLEDを利用した時と同様に、車両のOBD2ポートからELM327を介してエンジン回転数を取得し、その回転数によってアニメーションの速度が変わる様にしました。その様子は以下の動画で。
動画
今回の動画です。前回記事で掲載した物と同じです。
ブログ記事公開後に再び同じ内容(翌年に同じ場所を走行など)の動画を作成・公開している場合があります。記事内の動画もなるべく最新を掲載する様にしていますが、最新や過去・その他の動画を見る場合はYoutubeを見て下さい。
「micro:bit」関連記事
以下は「micro:bit」タグの記事一覧です(投稿順)。現在の記事とこれ以降に投稿した記事も含みます。「その24」までの記事ではmicro:bit本体のバージョン「1.5」を使用しています。クリックで開きます
- WRX micro:bitを車両で使う その1 micro:bitの購入
- WRX micro:bitを車両で使う その2 Microsot MakeCodeとスマホ用アプリ
- WRX micro:bitを車両で使う その3 micro:bitの仕様と購入したブレイクアウトボード
- WRX micro:bitを車両で使う その4 本体ファームウェアの更新とWebUSB
- WRX micro:bitを車両で使う その5 無線機能の利用
- WRX micro:bitを車両で使う その6 方位センサーの利用
- WRX micro:bitを車両で使う その7 加速度センサーの利用
- WRX micro:bitを車両で使う その8 micro:bitからSIドライブのモード切替
- WRX micro:bitを車両で使う その9 サーボモーターの利用(準備編)
- WRX micro:bitを車両で使う その10 サーボモーターの利用(動作編)
- WRX micro:bitを車両で使う その11 可動式雲台を作る(2軸編)
- WRX micro:bitを車両で使う その12 可動式雲台を作る(1軸編)
- WRX micro:bitを車両で使う その13 連続回転サーボモーターの利用
- WRX micro:bitを車両で使う その14 Bluetoothでスマホから操作(データ受信)を行う
- WRX micro:bitを車両で使う その15 LCDパネル(I2C LCD1602・2004)の利用
- WRX micro:bitを車両で使う その16 シリアル通信(RS232C)を行う
- WRX micro:bitを車両で使う その17 光センサーと温度センサーの利用
- WRX micro:bitを車両で使う その18 LEDのフォントとスクロールスピードを変える
- WRX micro:bitを車両で使う その19 ELM327の車両との通信を確認する
- WRX micro:bitを車両で使う その20 アスキーコード16進数から数値10進数への変換
- WRX micro:bitを車両で使う その21 車両からエンジン回転数を得る
- WRX micro:bitを車両で使う その22 7セグメントLEDの利用(TM1637ドライバ)
- WRX micro:bitを車両で使う その23 DCモーターを制御する(TB6612FNG・DRV8833)
- WRX micro:bitを車両で使う その24 ステッピングモーターを制御する(ULN2003ドライバ)
- WRX micro:bitを車両で使う その25 micro:bit バージョン2.0を購入(2021年12月 v2.2アナウンスあり)
- WRX micro:bitを車両で使う その26 バージョン2.0で追加されたMakeCodeブロック
- WRX micro:bitを車両で使う その27 バージョン2.0の初期状態と追加された機能
- WRX micro:bitを車両で使う その28 新バージョン(v2.0)のI2C通信
- WRX micro:bitを車両で使う その29 環境モニターを作る(気温・気圧・湿度編)
- WRX micro:bitを車両で使う その30 環境モニターを作る(二酸化炭素・有機化合物編)
- WRX micro:bitを車両で使う その31 環境モニターを作る(LCD表示・動作確認編)
- WRX micro:bitを車両で使う その32 環境モニターを作る(RTCモジュール追加編)
- WRX micro:bitを車両で使う その33 環境モニターを作る(ロギングモジュール追加編)
- WRX micro:bitを車両で使う その34 環境モニターを作る(ログデータ記録編)
- WRX micro:bitを車両で使う その35 車内のCO2濃度と換気について
- WRX micro:bitを車両で使う その36 新バージョン(v2.0)でのI2C通信の問題解決
- WRX micro:bitを車両で使う その37 Microsoft MakeCodeの新バージョン(v4)と新機能データロガー
- WRX micro:bitを車両で使う その38 mp3音声ファイルの再生(DFPlayer Mini)
- WRX micro:bitを車両で使う その39 車速パルス信号から速度を計算する
- WRX micro:bitを車両で使う その40 フルカラーLED(WS2812B)でメーターを作る
- WRX micro:bitを車両で使う その41 フルカラーLEDマトリックス(WS2812B)で時計を作る
- WRX micro:bitを車両で使う その42 フルカラーLEDマトリックス(WS2812B)でピクセルアートアニメーションを作る
その他
FA用PLCとELM327を使用した「OBD2」関連の記事は以下の記事から始まります。注記
-
- このブログ内で書いている内容はあくまで私の利用する製品(アプリ含む)や機器での場合です。他メーカーの製品や機器をはじめ、同じメーカーの製品・機器であってもバージョン違い等の場合もあるので、記事内容の保証や責任を負う事は出来ません。
- 記事内で紹介している製品や、その他の類似製品を購入・利用する場合はそのメーカーや購入先で仕様等を確認し、自己判断と自己責任の下で利用して下さい。
- 記事内で公開しているmicro:bit用プログラムは自由に利用・改変して頂いて構いません。ただし不具合やバグもありますので、プログラムを利用した際の故障や事故等についての保証や責任を負う事は出来ません。自己判断と自己責任の下で利用して下さい。
- micro:bit製品やプログラミング、その他記事内容について個別の問合せや依頼を頂いても回答する事は出来ませんので、予め御了承下さい。
- BBC micro:bitは、micro:bit教育財団の登録商標です。その他のブランド名または製品名は各所有者の商標です。

![WRXに超高額モデルがあったら。
クーペはBRZ、セダンはレガシィ?
👉オリジナルのLoRAは公開していません。
👉他の画像は以下でも公開しています。
https://buymeacoffee.com/hitolog
Credits:
AbsoluteReality V1.8.1 [SD1.5] / Lykon / https://civitai.com/models/81458(共通)
Cyberpunk Vehicles / dragon_seekr / https://civitai.com/models/116165(共通)
#aigenerated #subaru #wrxsti #wrx #画像生成ai](https://hito-log.com/drive/wp-content/plugins/instagram-feed/img/placeholder.png)